解决Dreamweaver在utf-8编码下光标偏位和光标位置不对的问题
原因分析:在utf8编码下, 中文是占两个字符的位置的. 我猜测可能DW没有考虑到这个, 在代码编辑区把所有的文字做统一长度来处理, 也把中文也当作是一个字符位. 导致光标定位的时候不准确.
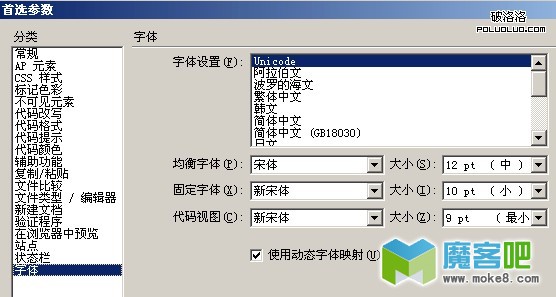
解决方法:

这样设置以后, 代码编辑区的字体跟着变化, 都统一了宋体作为显示字体. 就不会产生光标偏位和光标位置不对的问题了
原因分析:在utf8编码下, 中文是占两个字符的位置的. 我猜测可能DW没有考虑到这个, 在代码编辑区把所有的文字做统一长度来处理, 也把中文也当作是一个字符位. 导致光标定位的时候不准确.
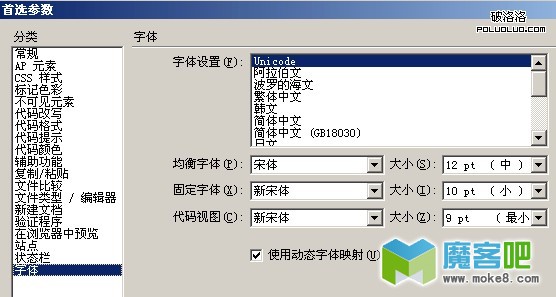
解决方法:

这样设置以后, 代码编辑区的字体跟着变化, 都统一了宋体作为显示字体. 就不会产生光标偏位和光标位置不对的问题了
通过分享的腾讯视频打到腾讯原视频真实引用地址
http://v.qq.com/iframe/player.html?vid=l0137y1bm3r&width=300&height=200&auto=0
倘若视频是在腾讯视频上传的,想要获取其视频在腾讯视频的页面地址,那么可以将宽
度、高度去掉或者改大,将 auto 的值改为 1(自动播放),再在后面加个参数 tiny=0(常规界面),即http://v.qq.com/iframe/player.html?
<div class="member_rmb" id="hxjxjs"><span class="iconfont"></span>立即咨询在线客服</div>
<div id="footewm">
<div class="footewmbox"><img src="ewm.jpg" border="0"></div>
'推送消息
Openid = yd_upperopenid
istoxcx = False '是否跳转到小程序
x_appid = "" '如果 istoxcx = True,则此项必填
.mk_list{ overflow:hidden}
.mk_list li{overflow:hidden; margin-bottom:30px; background-color:#fbfbfb}
.mk_list li:nth-of-type(odd) .mk_left{ float:left; width:300px; height:225px; overflow:hidden}
.mk_list li:nth-of-type(odd) .mk_right{ float:right; width:850px; height:auto; }
<style>
#list li:nth-of-type(odd){ background:#00ccff;}奇数行
#list li:nth-of-type(even){ background:#ffcc00;}偶数行
</style>
<div>
<ul id="list">
<li>1</li>
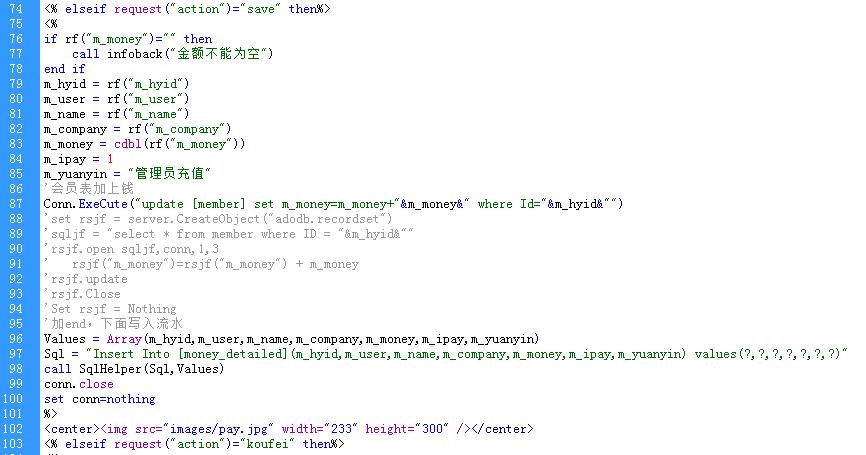
asp实现单行代码更新数据库里的内容某个字段人民币钱充值或扣费计算费用金额

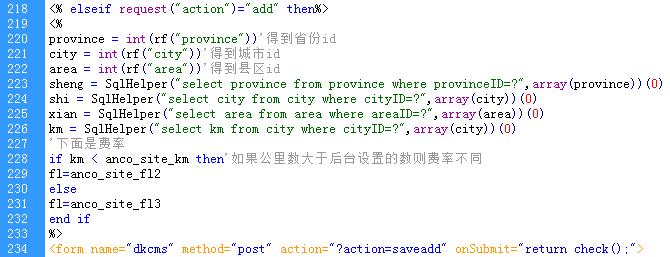
asp参数化单行通过传值参数得到某字段内容

js判断表单是否输入电话手机是正否正确,下拉框是否选择等layer弹窗
<script Language="JavaScript" Type="text/javascript">
function check(){
if (document.dkcms.bx_start.value == "")
<script>
function checkMobile(){
var sMobile = document.mobileform.mobile.value
if(!(/^1[3|5|7|8][0-9]\d{4,8}$/.test(sMobile))){
alert("不是完整的11位手机号或者正确的手机号前七位");